Form Era Studio
Client
Form Era Studio
Role
UX Designer
Product
Online Store
Time
July 2024 to August 2024
Overview
Form Era Studio is a Toronto-based women's clothing brand that makes high quality, non-stretch women's jeans whose goal is to create womenswear that accurately fits women with curvy figures and different sizes (i.e. women who have a larger waist-hip difference than the industry standard)
My team and I were tasked with assisting the brand in establishing their online presence by creating a digital storefront using Shopify, thereby connecting Form Era Studio with their customers to expand reach, increase sales, and enhance the overall shopping experience for the brand.
The Problem and Scope
As the client lacks an online presence, through discussions with the client, we determined to scope of the project to be providing the team at Form Era Studio with a fully functional online storefront developed using Shopify. This includes:
A core user flow that brings users from viewing a product with its details (such as price (in CAD/USD), measurements, etc) to purchasing.
A storefront that reinforces the brand identity of being “colourful, artistic, and playful”
A responsive web design that allows for ease of use whether on mobile or desktop
A space containing a product “lookbook”, and area one that allows users to view the product and it’s measurements on various models
A space to book appointments for fitting sessions in-studio
User Research
The project began through a competitive analysis of Form Era Studio’s closest competitors. We looked at 3 competitors’ websites and compared them in 6 categories
Website Design
Features
User Experience
Review System / Customer Feedback
Strengths
Weaknesses
We also conducted user interviews online with a few stakeholders to determine their needs, preferences, behaviors, as well as to identify any pain points they experience while shopping online
Over the course of our research, we uncovered the following:
Customers highly value detailed product information, including measurements, materials, and sizing guidance
Easy navigation and browsing experience is important, especially when it comes to maintaining scroll position
Customers want a mix of online and in-person shopping experiences, with options like studio fittings
Sustainable and ethical brands are appealing, but customers also value aesthetics and unique styles
Incentives like sales, discounts, and free shipping can encourage purchases
Additionally through interviews stakeholders in the form of staff at Form Era Studio, we uncovered some additional feature requests that include:
A calendar where people can pick a date and time, ideally broken down by half an hour or by hour
A feature that allows you to print the shipping label straight from the shop management page
Design Concepts
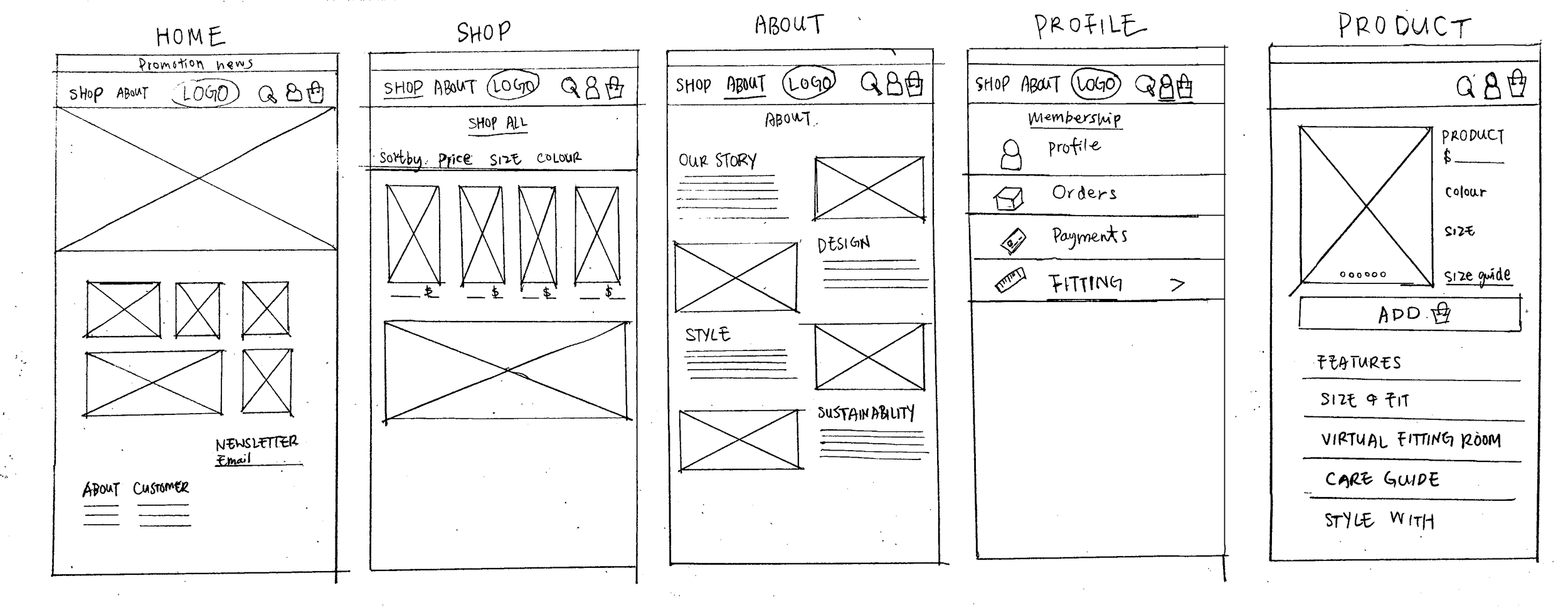
Based on the results we uncovered from the initial research phase, we started tackling some early concepts for the storefront within Shopify, starting from sketches:
Early Concept Sketches
To developing mid-fidelity screens
Mid-Fidelity Screens for the Product page (left) and the fitting appointment booking (right)
Until finally, we prototyped using the built in themes in Shopify
Concept 1
Concept 2
Concept 3
Concept 1 was ultimately chosen by the client, as it included the most features they wanted. We then continued development based on this concept.
Testing the Concept
Through discussion with the client, we decided to move forward with one of the concepts - consolidating feature requests and solidifying the design direction we wanted to take. To uncover any pain points, we next recruited a cohort of users to test the high-fidelity prototype with.
The cohort was composed of approximately 3 people, recruited from the initial user interviews we conducted.
Design Adjustments
Based on our testing, we updated the following screens to better address the issues users were observing.
The Home Screen
Based on feedback we received, we made the following changes
Reduced the size of the menu bar
Rearranged the contents of the home page
Added store information to the page
Updated the placeholder banner image
Updated the colour scheme to better suit the brand identity
Previous Home Screen
Re-designed home screen
Unintentional Booking Page and Language Selector
We had participants report during testing that they had some confusion when booking an appointment - terms like “quantity” and “shipping” don’t make sense to be associated with booking an appointment
Upon further investigation, we found that the reason this confusion was occurring was because participants were able to access a page that was make unintentionally available through the “View full details” hyperlink in the fitting listing. This button was removed in the finished product
One feature that participants reported they wanted to see was a language selector / switcher. Although this was fairly low priority, it was also fairly easy to implement through the use of a shopify app
The incorrect screen and button that leads there can be seen above. The hyperlink was later removed and the “product listing” can no longer be accessed
The added language switcher lives in the menu bar, currently this only allows for users to switch between French and English
Shipping the Product and Final Designs
With the updated designs based on feedback from the usability test completed, our work with Form Era Studio was finished. The updated designs have been published to the website and are pending the official launch of the brand.
Mobile and desktop mockups for the shop
Closing Thoughts
Working in Shopify was a (mostly) new experience for us all and took a lot of research to make it work for us. To achieve the layouts and features that we wanted looking into shopify web-apps and doing light custom code work was basically required; and that’s something I don’t have a lot of experience in. Overall, I definitely learned a lot about it’s limitations and what it can do and will use this experience going forward.
If you have any questions after reading, please reach out to me and visit formerastudio.com to view my final designs! (password temporarily required until store launch). A case study slide deck is also available upon request.